
文章目录
1. 文档布局
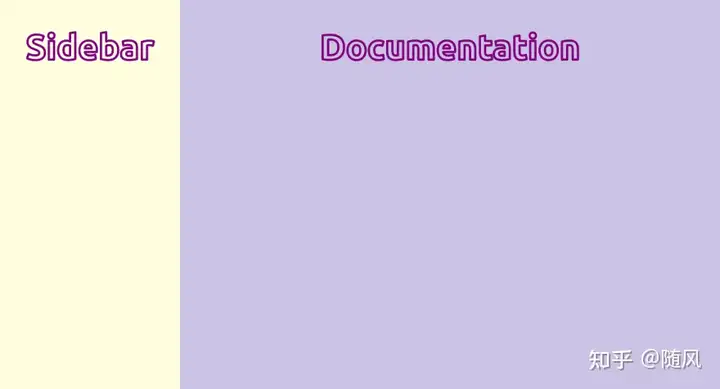
仅用两行CSS,就可以创建响应式文档样式布局。
.parent{
display: grid;
grid-template-columns: minmax(150px, 25%) 1fr;
}

2. 自定义光标
html{
cursor:url('no.png'), auto;
}

3. 用图像填充文本
h1{
background-image: url('images/flower.jpg');
background-clip: text;
color: transparent;
background-color: white;
}

注意:使用此技术时,请始终指定
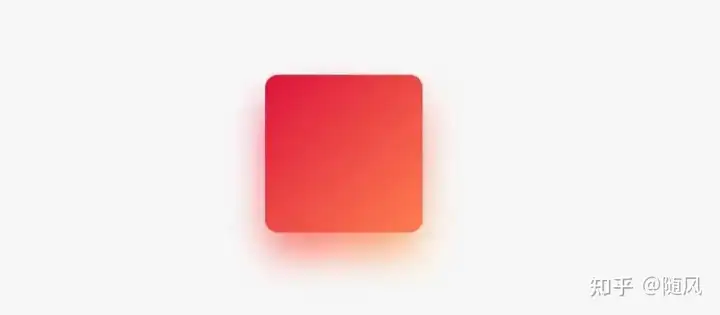
background-color,因为如果由于某种原因图像未加载,可以将其用作回退值。
4. 为文本添加描边效果
使用text-stroke属性可以使文本更清晰可见,因为会向文本添加描边笔触或轮廓。
/* Apply a 5px wide crimson text stroke to h1 elements */
h1 {
-webkit-text-stroke: 5px crimson;
text-stroke: 5px crimson;
}

5. :paused伪类
使用:paused选择器在暂停状态下设置媒体元素的样式,与:paused类似的还有:playing。
/* 目前只支持 Safari 浏览器 */
video:paused {
opacity: 0.6;
}
6. 强调文本
使用text-emphasis属性将强调标记应用于文本元素。你可以指定任意字符串(包括表情符号)作为值。
h1 {
text-emphasis: "⏰";
}

7. 首字母下沉
避免不必要的span,改用伪元素来设置内容的样式,同样,与:first-letter伪元素类似的还有:first-line伪元素。
h1::first-letter{
font-size: 2rem;
color:#ff8A00;
}

8. 变量回退值
:root {
--orange: orange;
--coral: coral;
}
h1 {
color: var(--black, crimson);
}

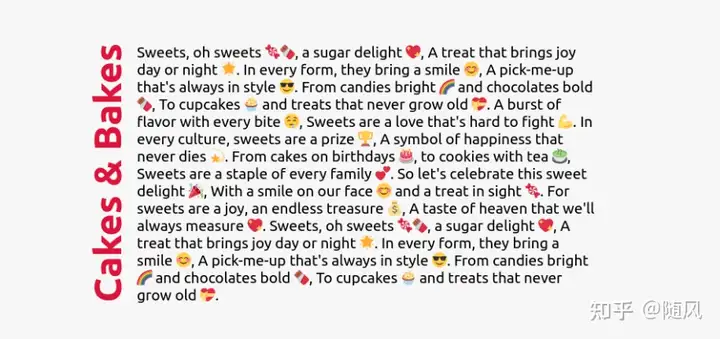
9. 更改书写模式
你可以使用书写模式属性来指定文本在网站上的布局方式,垂直或水平布局。
<h1>Cakes & Bakes</h1>
h1 {
writing-mode: sideways-lr;
}

10. 彩虹动画
为元素创建连续循环的颜色动画以吸引用户的注意力。
button{
animation: rainbow-animation 200ms linear infinite;
}
@keyframes rainbow-animation {
to{
filter: hue-rotate(0deg);
}
from{
filter: hue-rotate(360deg);
}
}11. 悬停缩放
/* 定义图片容器的高度和宽度,以及设置图元溢出时隐藏 */
.img-container {
height: 250px; width: 250px; overflow: hidden;
}
/* 让图片填充整个容器 */
.img-container img {
height: 100%; width: 100%; object-fit: cover;
transition: transform 200m ease-in;
}
img:hover{
transform: scale(1.2);
}

12. 属性选择器
使用属性选择器根据属性选择HTML元素。
<a href="">HTML</a>
<a>CSS</a>
<a href="">JavaScript</a>
/* 为每个带href的a元素设置颜色 */
a[href] {
color: crimson;
}

13. 剪切元素
使用clip-path属性创建有趣的视觉效果,例如将元素剪裁为自定义的三角形或六边形形状。
div {
height: 150px;
width: 150px;
background-color: crimson;
clip-path: polygon(50% 0%, 0% 100%, 100% 100%);
}

14. 检测属性支持
使用CSS @support rule直接在CSS中检测对CSS功能的支持。
@supports (accent-color: #74992e) {
/* 如果浏览器支持,则以下代码可以运行 */
blockquote {
color: crimson;
}
}

15. CSS嵌套
CSS工作组一直在研究如何将嵌套添加到CSS中。通过嵌套,我们将能够编写更直观、更有条理、更高效的CSS。
<header class="header">
<p class="text">Lorem ipsum, dolor</p>
</header>
/* 你可以在 Safari 浏览器中尝试使用 CSS 嵌套*/
.header{
background-color: salmon;
.text{
font-size: 18px;
}
}
16. clamp函数
clamp()函数可用于响应式和流畅的排版。
/* Syntax: clamp(minimum, preferred, maximum) */
h1{
font-size: clamp(2.25rem,6vw,4rem);
}

17. 设置可选字段的样式
你可以使用:optional伪类设置表单字段的样式,例如输入框、下拉框和文本框,这些字段上没有必要属性。
*:optional{
background-color: green;
}
18. 字间距属性
使用word-spacing属性指定两个单词之间的空格长度。
p {
word-spacing: 1.245rem;
}
19. 创建渐变阴影
创建渐变阴影以提供独特的用户体验。
:root{
--gradient: linear-gradient(to bottom right, crimson, coral);
}
div {
height: 200px;
width: 200px;
background-image: var(--gradient);
border-radius: 1rem;
position: relative;
}
div::after {
content: "";
position: absolute;
inset: 0;
background-image: var(--gradient);
border-radius: inherit;
filter: blur(25px) brightness(1.5);
transform: translateY(15%) scale(0.95);
z-index: -1;
}

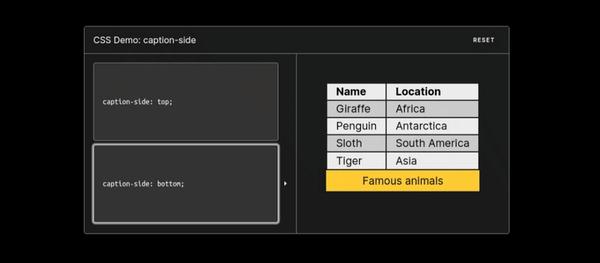
20. 更改标题位置
使用caption-side属性将表格标题放在表格的指定一侧。

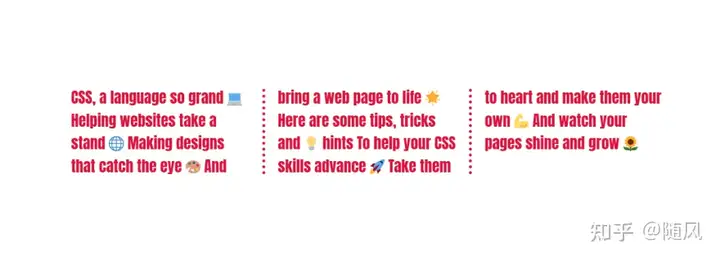
21. 创建文本列
使用column属性为文本元素制作漂亮的列布局。
p{
column-count: 3;
column-gap: 4.45rem;
column-rule: 2px dotted crimson;
}